ワードプレスでブログを作ったが、
有志が作ったコードが無いとやっていけない…
やっぱ無料ブログよりハードル高くない?そう感じつつあるアトレイです。
ワードプレステーマを「JIN」に変えて
再出発した「イロハデバイス」なのですが、
ギャラリーが正常に表示されないという問題が立ちふさがってきました。
Table of Contents
カラム落ち
投稿後のギャラリー表示がおかしい

執筆(エディタ)画面上では、
指定した3カラムで表示されるが
投稿後に記事を確認すると…

このように、2カラムで表示されしまっている。
他にも、2枚の写真を2カラムで指定すると、1枚ずつ表示され、
指定したギャラリーから「-1」された状態で表示されてしまっている。
「JIN Forum」での問い合わせと解答
しかし、今回は自力で解決することができなかった。
ここはその道のプロに聞くしか無いと…
ということで、JINフォーラムにて質問することにした。
半日程度で解答が帰ってきた、
初心者でも簡単に出来る内容にしていただき感謝。
解決方法
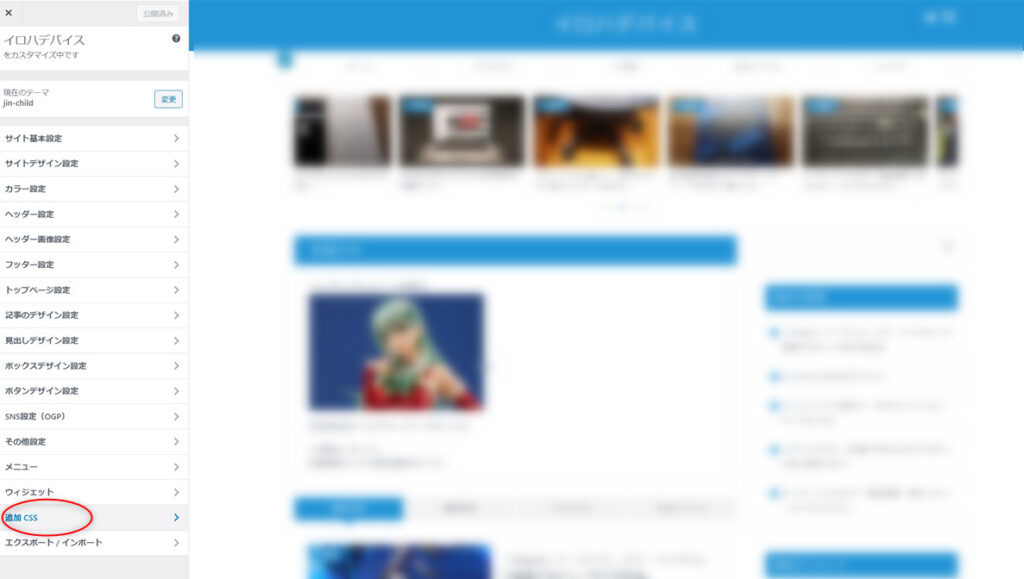
①ワードプレスから「外観」→「カスタマイズ」で編集画面を開き、
「追加CSS」を選択する。

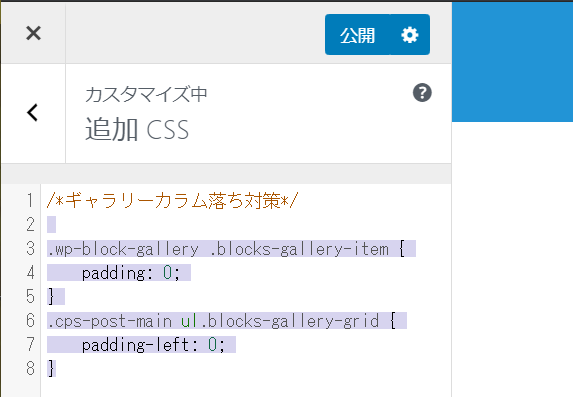
②以下のコードをコピーし、「追加CSS」に貼り付ける。
.wp-block-gallery .blocks-gallery-item {
padding: 0;
}
.cps-post-main ul.blocks-gallery-grid {
padding-left: 0;
}
貼り付けおわったら右上の「公開」ボタンを押して完了。
過去にSANGOでもなった。
SANGOで発生したのは、ワードプレスが5.3に更新されたタイミングだった。
- クラシックエディタからブロックエディタに変える。
- WPを5.2にダウングレードする。
- キタムラさんの記事を参考にして、style.cssを変更する。
アトレイの場合は
ブロックエディタに変える方法を発見したため
割と簡単に対応できた。
理屈は全くわからんがな。
まとめ
2度同じ現象で悩まされたので、
次使うテーマで起こる可能性も考えて
記事に残しておくことにしました。
- 追加CSSを開く
- コードを入れる。
コードはこちら
.wp-block-gallery .blocks-gallery-item {
padding: 0;
}
.cps-post-main ul.blocks-gallery-grid {
padding-left: 0;
}
決して自分の手柄とかは思ってません、
問題があれば記事を削除します。
回答していただいた「Ryota」さんありがとうございました。